
2023
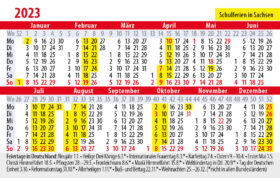
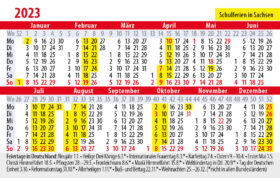
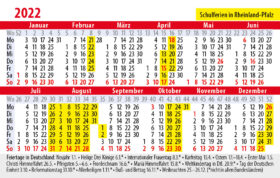
Kalender Design „Generation 68“ für 2025
Unser beliebtes Kalenderdesign №2: „Generation 68“ ist ab sofort für verfügbar – für alle 16 deutschen Bundesländer mit oder ohne Schulferienterminen und regionalen Feiertagen.

Unser beliebtes Kalenderdesign №2: „Generation 68“ ist ab sofort für verfügbar – für alle 16 deutschen Bundesländer mit oder ohne Schulferienterminen und regionalen Feiertagen.

Natürlich auch für ! Neben unserem Designklassiker „House Style“ erfreut sich unser Kalenderdesign № 2 „Generation 68“großer Beliebtheit. Die Typografie dieses Kalenderdesigns haben wir
Kalenderdesign №2: Generation 68 Dieses neue Kalenderdesign bieten wir seit 2013 an. Den Namen „Generation 68“ haben wir gewählt, weil heute der überwiegende Teil